마지막 챕터인 4번째 챕터다
이번 글의 목표는
4. DB에서 소켓 기록 확인
이지만 복잡한 구성이기 때문에
또다시 잘게 쪼개면,
1. DB 생성 후 CRUD구성
2. Sever에서 DB에 데이터 보내기
3. 아두이노에서 보내는 데이터는 다른 이름의 socket으로 보내기
4. 웹으로 아두이노 데이터 보내기
이렇게 나눠놨었다.
오늘은 node.js를 이용하고 mariaDB와 연동되는 DB CRUD를 해보겠다.
필자는 mariaDB 설치 후
HeidiSQL을 이용해서 테스트를 진행했다.
mysql을 사용하지 않은 이유는
나중에 상업적으로 사용할 수도 있고,
버전에 따른 오류가 너무 많이 나서
중간에 mariaDB로 갈아탔다.
시간이 2배로 걸렸다!!!!! 화남 화남
mariaDB는
https://mariadb.org/download/?t=mariadb&o=true&p=mariadb&r=10.5.5&os=windows&cpu=x86_64&pkg=msi
Download MariaDB Server - MariaDB.org
REST API Release Schedule Reporting Bugs … Continue reading "Download MariaDB Server"
mariadb.org
해당 홈페이지에서 다운로드하고
설치할 때 비밀번호를 잘 기억해둬야 한다.
추가로 설치되는 HeidiSQL도 다운로드하자.
mysql과 다르게 엄청나게 빠르게 설치된다.
너무 가벼워서 놀랬다.

여기서 MySQL Client (MariaDB 10.7 (x64))를 눌러주면
아까 설정한 비밀번호를 입력하면 된다.

그럼 이제 우리가 연습할 database를 만들어주겠다.
create database testdb1;이걸로 새로운 database를 만들어주고!
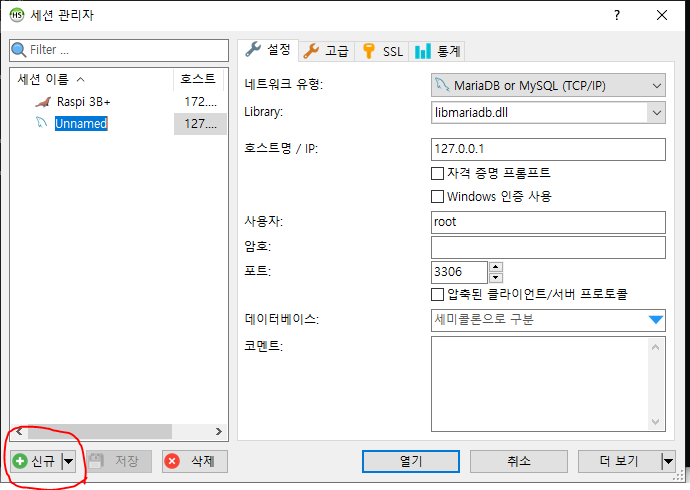
HeidiSQL에서 해당 데이터베이스를 추가해주면 된다.

이제 이름을 testdb1으로 바꾸고,
암호를 입력 후 들어가면!


이제 node.js에서 mysql로 mariadb에 연결되는 걸 해보자
우선 vscode에서 npm init을 통해
package.json을 생성해주고
npm install --save mysqlmysql 라이브러리를 설치한다
이후의 코드들을 보면서 CRUD 포맷을 연습하고 모르는 건 알아서 찾아봐야겠다.
// maria.js
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'choi2350',
database : 'testdb1'
});
connection.connect();
// CRUD of Table
// C
// var sql = 'CREATE TABLE students(name VARCHAR(20) NOT NULL, age INT NOT NULL, PRIMARY KEY(name))'
// connection.query(sql, function(err, rows, fields){
// if(err){
// console.log(err);
// } else {
// console.log(rows);
// }
// });
// R
// var sql = 'SELECT * FROM students'
// connection.query(sql, function(err, rows, fields){
// if(err){
// console.log(err);
// } else {
// console.log(rows);
// }
// });
// U
// table값을 업데이트 or data값을 업데이트
// var sql = 'RENAME TABLE students to class1'
// var sql = 'ALTER TABLE class1 ADD COLUMN sex INT NOT NULL'
// var sql = 'INSERT INTO class1 VALUES(\'a\',\'10\',\'0\')'
// var sql = 'INSERT INTO class1 VALUES(\'b\',\'10\',\'0\')'
// var sql = 'INSERT INTO class1 VALUES(\'c\',\'10\',\'0\')'
// var sql = 'UPDATE class1 SET sex = 1 WHERE name = \'c\''
// connection.query(sql, function(err, rows, fields){
// if(err){
// console.log(err);
// } else {
// console.log(rows);
// }
// });
// 데이터베이스 이름 변경하기 (테스트 안해봄!!)
// 백업
// var sql = 'mysqldump -u root -p class1 > class2.sql'
// 복원
// var sql = 'mysql -u root -p students < class2.sql'
// D
// var sql = 'DELETE FROM class1 WHERE sex = 1'
// var sql = 'DROP TABLE testdb2'
// var sql = 'DROP database testdb1'
// connection.query(sql, function(err, rows, fields){
// if(err){
// console.log(err);
// } else {
// console.log(rows);
// }
// });
connection.end();해당 js파일을 실행시키면 된다.
하지만 터미널에서 굳이 굳이 실행하고 싶은
윈도우 사용자라면 오류가 날 수 있는데
윈도우 환경 변수에서 path설정을 해주면 된다.
이제 다음 글에서는
2. Sever에서 DB에 데이터 보내기
3. 아두이노에서 보내는 데이터는 다른 이름의 socket으로 보내기
4. 웹으로 아두이노 데이터 보내기
잔챙이들을 처리해보자!!
화이팅
'Study & Project ✏️ > node.js 🐣' 카테고리의 다른 글
| [socket.io] 프로젝트 준비6 - 아두이노 Socket.io (0) | 2022.02.16 |
|---|---|
| [socket.io] 프로젝트 준비5 - 아두이노 Socket.io (0) | 2022.02.15 |
| [socket.io] 프로젝트 준비3 - 아두이노 Socket.io (0) | 2022.02.10 |
| [socket.io] 프로젝트 준비2 - 아두이노 Socket.io (7) | 2022.02.09 |
| [socket.io] 프로젝트 준비 - 아두이노 Socket.io (0) | 2022.02.09 |