스마트팜과 연동되서 사용할 수 있는
아두이노 - websocket - Front 프로젝트를 구상했다.
websocket에서 DB까지 연동되는 프로젝트인 만큼 또다시 열심히 해 보장
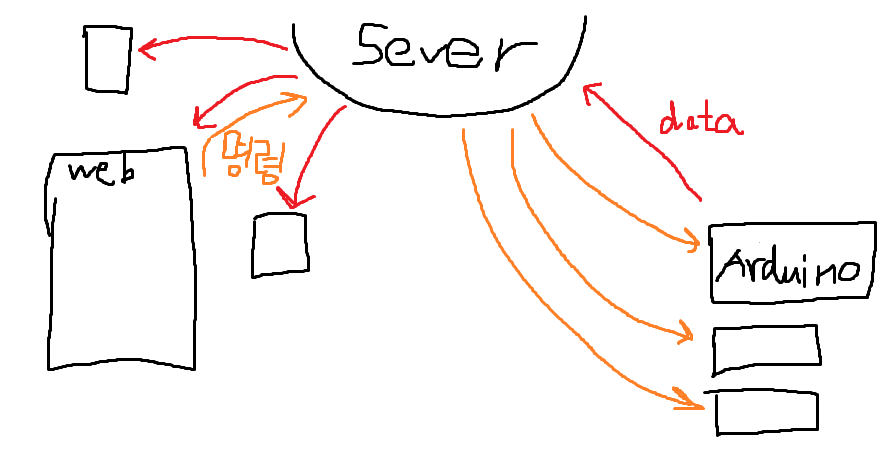
프로젝트 구상도

이번 프로젝트 목표
1. 라즈베리파이(Server)에서 node.js를 이용한 socket 구동
2. 아두이노(Client)에서 socket에서 접근
3. Front에서 websocket에 접근 후 아두이노에 변동사항 적용
4. DB에서 소켓 기록 확인
우선 모든 목표는 윈도우에서 테스트 후
라즈베리파이에서 최종 테스트를 마무리할 예정이다.
1. 윈도우(Server)에서 node.js를 이용한 socket 구동
윈도우에서 2가지를 준비해서 테스트해보겠다.
1. socket의 서버 부분
2. 브라우저에서 임시 테스트할 Client 부분
1-1. 폴더를 하나 만든 후
npm init을 통해서 package.json을 만들어준다.
//package.json
{
"name": "socket-chat-example",
"version": "1.0.0",
"description": "test",
"main": "index.js",
"scripts": { "test": "test" },
"author": "CJM",
"license": "ISC",
"dependencies": { }
}나는 해당 내용을 이렇게 구성했다.
그리고 해당 폴더에
socket을 구성할 index.js와
임시 테스트 할 브라우저인 index.html을 만들어준다.
// index.js
const express = require('express');
const app = express();
const http = require('http');
const server = http.createServer(app);
const { Server } = require("socket.io");
const io = new Server(server);
// localhost:3000으로 방문 시 index.html로 라우팅
app.get('/', (req, res) => { res.sendFile(__dirname + '/index.html'); });
// socket이 connection 상태일때
io.on('connection', (socket) => {
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
console.log('message: ' + msg);
}
);
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
// server는 localhost:3000
server.listen(3000, () => {
console.log('listening on *:3000');
});// index.html
<!DOCTYPE html> <html>
<head>
<title>Socket.IO chat</title>
<style>
body {
margin: 0;
padding-bottom: 3rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
#form { background: rgba(0, 0, 0, 0.15);
padding: 0.25rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
display: flex;
height: 3rem;
box-sizing: border-box;
backdrop-filter: blur(10px);
}
#input {
border: none;
padding: 0 1rem;
flex-grow: 1;
border-radius: 2rem;
margin: 0.25rem;
}
#input:focus {
outline: none;
}
#form > button {
background: #333;
border: none;
padding: 0 1rem;
margin: 0.25rem;
border-radius: 3px; outline: none; color: #fff; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages > li { padding: 0.5rem 1rem; }
#messages > li:nth-child(odd) { background: #efefef;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" />
<button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script> var socket = io();
var form = document.getElementById('form');
var input = document.getElementById('input');
//send form.addEventListener('submit', function(e) {
e.preventDefault();
if (input.value) {
socket.emit('chat message', input.value);
input.value = '';
}
});
// input socket.on('chat message', function(msg) {
var item = document.createElement('li');
item.textContent = msg;
messages.appendChild(item);
window.scrollTo(0, document.body.scrollHeight);
});
</script>
</body>
</html>해당 폴더에서
node index.js
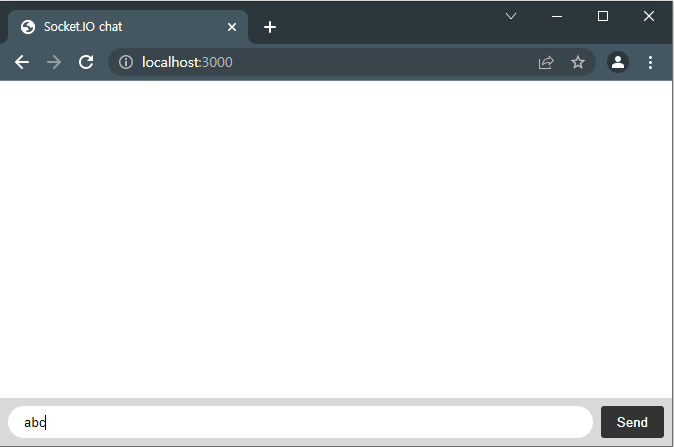
로 실행해주고 브라우저에서 localhost:3000 으로 진입하면


해당 문자를 보내면


잘 구성되는 걸 알 수 있다.
이제 해당 소켓에 아두이노에서 접근해서 메세지를 보내보도록 해보자
다음 편부터!!!
해당 프로젝트 참고 페이지다
https://socket.io/get-started/chat
Get started | Socket.IO
Get started In this guide we’ll create a basic chat application. It requires almost no basic prior knowledge of Node.JS or Socket.IO, so it’s ideal for users of all knowledge levels. Introduction# Writing a chat application with popular web application
socket.io
'Study & Project ✏️ > node.js 🐣' 카테고리의 다른 글
| [socket.io] 프로젝트 준비6 - 아두이노 Socket.io (0) | 2022.02.16 |
|---|---|
| [socket.io] 프로젝트 준비5 - 아두이노 Socket.io (0) | 2022.02.15 |
| [socket.io] 프로젝트 준비4 - 아두이노 Socket.io (0) | 2022.02.11 |
| [socket.io] 프로젝트 준비3 - 아두이노 Socket.io (0) | 2022.02.10 |
| [socket.io] 프로젝트 준비2 - 아두이노 Socket.io (7) | 2022.02.09 |