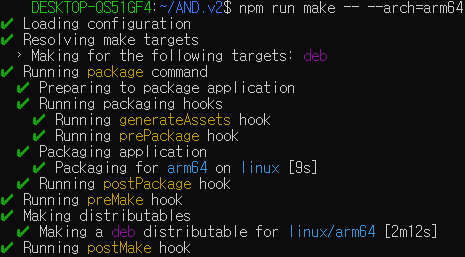
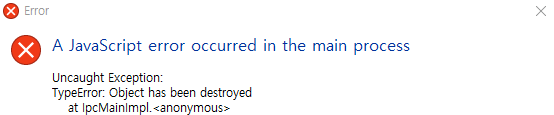
우선 제 작업 환경을 알려주고 시작하겠습니다. Desktop: Window10 Arch: AMD WSL: Linux Ubuntu (Arch: AMD) Target Compile: Linux (Arch: arm64) 간략하게 설명하자면 윈도우 환경에서 Linux(arm64)로 크로스컴파일을 진행하려고 하는 상황입니다. You may need to re-bundle the app using Electron Packager's "executableName" option. 라는 오류가 나왔다면 아마 크로스컴파일을 시도하는 상황일 경우일텐데 이제부터 자세히 알아보자 1. 문제 이유 electron-forge의 공식 페이지에서 설명하는 컴파일 방법은 총 두 가지다. https://www.electronforge.i..