반응형
출처. https://www.youtube.com/watch?v=e_lU39U-5bQ
무료로 유학파가 가능해지다니 유튜브와 엘리님에게 감사하다.
생각보다 포스팅 하려니깐 어렵다.
누가 이걸 볼까?ㅋㅋㅋㅋㅋ
// 1. Function deckaration
function name(params) {
// body...
return 0;
}
// one function === one thing
// naming = doSomething, command, verb의 형태로
// function is object in JS
// thus 변수,param,return값으로 할당 가능
"use strict";
function printHello(message) {
console.log(message);
}
log('Hellol!');
// JS는 자동으로 형 변환, thus,TypeScript로 형식 지정
log(1234);
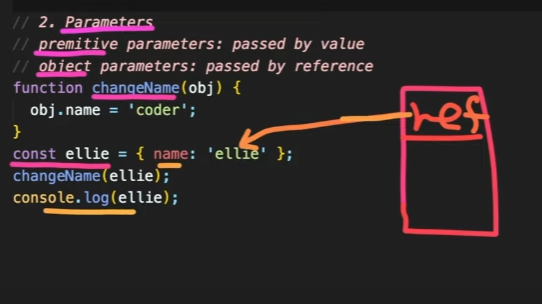
// 2. Parameters
// value값이 전달
// premitive parameters: passed by value
// reference값이 전달
// object parameters: passed by reference
// 3. Default parameters (added in ES6)
function showMessage(message, from) {
console.log('${message} by ${from}');
}
showMessage('Hi!');
// from이 없으므로 undefined값이 나옴.
// 이럴때 default값을 지정 할 수 있음
function showMessage(message, from = 'unknown') {
console.log('${message} by ${from}');
}
// 4. Rest parameters(added in ES6)
function printAll(...args) {
for (let i = 0; i < args.length; i++) { //1번
console.log(args[i]);
}
for (const arg of args) { //2번
console.log(arg);
}
args.forEach((arg) => console.log(arg)); //3번
}
printAll('a', 'b', 'c', 'd', 'e');
// 5. Local scope
//밖에서는 안이 보이지 않고, 안에서만 밖을 볼 수 있다.
//부모 함수 -> 자식 함수 x, 부모 함수 <- 자식 함수.
function parent() {
let parent_param = 'parent';
function child() {
let child_param = 'child';
console.log(parent_param); //ok
}
console.log(child_param); //no!
}
// 6. Return a Value
function sum(a, b) {
return a + b;
}
const result = sum(1, 2);
// return값이 없는 함수들은
// return undefined;가 생략되어 있음
// 7. Early return, early exit
// 특정 조건이 되면 동작. x
function upgrade(user) {
if (user.point > 10) {
// upgrade
}
}
// 특정 조건이 아닐때 빠르게 return. o
function upgrade(user) {
if (user.point <= 10) {
return;
}
}
// 1. Function expression
// a function declaration can be called earlier than it is defined. (hoisted)
// a function expression is created when the execution reaches it. (컴파일 언어가 아니라는 뜻?)
const print = function () { //anonymous function
console.log('print');
}
print();
const printAgain = print;
printAgain();
// 2. Callback function using function expression
function randomQuiz(answer, printYes, printNo) {
if (answer === 'love you') {
printYes();
} else {
printNo();
}
}
// anonymous function
const printYes = function () {
console.log('Yes');
}
// named function
// 디버깅 시 stack traces or recursions에 사용
const printNo = function print() {
console.log('No');
}
randomQuiz('love you', printYes, printNo);
// Arrow function
const simplePrint = function () { //x
console.log('no simple');
}
const simplePrint = () => console.log('Simple Print!'); //o
// IIFE: Immediately Invoked Function Expression
(function hello() {
console.log('IIFE');
})();c,c++,python이랑 비교하면 쉽다.
아니면 이미 적응한걸지도?


5252 이건 중요하다구
1. param = ...args
2. Anonymous function + Arrow function
3. Early return
'Study & Project ✏️ > JavaScript 🐥' 카테고리의 다른 글
| JS 배열 API 공부 (0) | 2021.12.27 |
|---|---|
| JS array 입문! (0) | 2021.12.25 |
| JS Class 입문! (0) | 2021.12.25 |
| JS Object 입문! (0) | 2021.12.24 |
| 공부 목표! (0) | 2021.12.23 |