반응형
출처. https://www.youtube.com/watch?v=1Lbr29tzAA8
그래 맞다.
오늘 크리스마스 이브다.
사실 별 일 아니다.
24일인거고, 빨간 날 전인거고, 내일은 토요일.....주르륵
Python의 map과 닮았고 얕게 배웠던 Java의 dictionary?맞나? 와 닮은 것 같다.
흥미로운 건 안의 값들을 동적이게 넣고 뺄 수 있던 것.
스크립트 언어라서 강력한 기능을 기대하지 않았는데 생각보다 강력하다는 것.
// Objects
// One of the JavaScript's data types.
// a collection of related data and/or functionality.
// Nearly all objects in JavaScript are instances of Object
// object = { key : value };
// 1. Literals and properties
//일반 데이터 선언
const name = 'ellie';
const age = 4;
print(name, age);
function print(name, age) {
console.log(name);
console.log(age);
}
//Object data types
const JM = { name: 'JM', age: 4 };
function print(person) {
console.log(person.name);
console.log(person.age);
}
print(JM);
//Object 생성 방법
const obj1 = {}; //'object literal' syntax
const obj2 = new Object(); //'object constructor' syntax
//JS는 동적으로 Runtime에 type이 정해진다
JM.hasjob = false; //추가 가능
delete JM.hasjob; //삭제 가능
// 2. Computed properties
console.log(JM.name);
console.log(JM['name']); //key should be string
JM['hasJob'] = true; //추가 가능
//그렇다면 .과 []의 차이점은?
//.은 코딩하는 순간 해당 값을 지정할때
function printValue(obj) {
console.log(obj.name); //obj.key라고 한다면 obj에 key라는 애가 있나?가 된다.
}
printValue(JM);
//[]은 동적으로 값을 지정할때
function printValue(obj, key) {
console.log(obj[key])
}
printValue(JM, 'name');
printValue(JM, 'age');
// 3. Property value shorthand
const person1 = { name: 'a', age: 1 };
const person2 = { name: 'b', age: 2 };
const person3 = { name: 'c', age: 3 };
//힘들어 ㅠ 함수 호출 생성 가능
const person4 = new Person('JM', 26);
console.log(person4);
// 4. Constructor function
function Person(name, age) {
//this = {}; 생략
this.name = name;
this.age = age;
//return this; 생략
}
// 5. in operator: property existence check (key in obj)
console.log('name' in JM);
console.log('age' in JM);
console.log('random' in JM);
console.log(JM.random);
// 6. for..in vs for..of
// for (key in obj)
for (key in JM) {
console.log(key);
}
// for (value of iterable)
const array = [1, 2, 4, 5];
//복잡, 어려움
for (let i = 0; i < array.length; i++) {
console.log(array[i]);
}
//쉽게!
for (value of array) {
console.log(value);
}
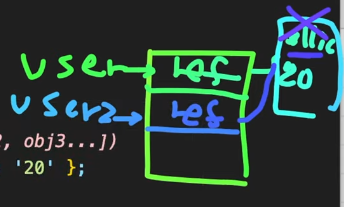
// 7. Function cloning
// Object.assign(dest, [obj1, obj2, obj3...])
const user = { name: 'JM', age: '26' };
const user2 = user;
user2.name = 'coder';
console.log(user.name); //coder로 변경됨
// old way
const user3 = {};
for (key in user) {
user3[key] = user[key];
}
console.log(user3);
// easy way1
const user4 = {};
Object.assign(user4, user);
console.log(user4);
// easy way2
const user4 = Object.assign({}, user); //return값이 user4로
console.log(user4);
// another example
const fruit1 = { color: 'red' };
const fruit2 = { color: 'blue', size: 'big'};
const mixed = Object.assign({}, fruit1, fruit2);
//뒤에 오는 Object가 앞의 Object값을 덮어 씌운다.
console.log(mixed.color); //blue
console.log(mixed.size); //big
5252 이것만큼은 기억하자구.
1. const person = new Person('JM', 26);
function Person(name,age){
this.name = name;
this.age = age;
}
2. 동적으로 값을 할당할 때 -> [], 정적으로 값을 할당할 때 -> .
3. Clone Function
const person2 = Object.assign({}, user);
내일은 토요일이다. 내일은 토요일, 아무 날도 아니다!
'Study & Project ✏️ > JavaScript 🐥' 카테고리의 다른 글
| JS 배열 API 공부 (0) | 2021.12.27 |
|---|---|
| JS array 입문! (0) | 2021.12.25 |
| JS Class 입문! (0) | 2021.12.25 |
| JS function 입문! (0) | 2021.12.23 |
| 공부 목표! (0) | 2021.12.23 |