ㄷㄷㄷㅈ
긴 스토리의 서막일지,
더 큰 건물을 위한 초석 일지 잘 모르겠다.
DNC개발을 하기 위해서 SerialPort 개발과
raspberryPi4에 크로스 컴파일까지 생각하고
기초적인 부분을 준비하기 위해서 꽤나 긴 시간이 걸렸다.
기본적인 ipc통신과 화면 navigation, renderer에서 main.js와의 통신 방식까지
아주 기초적인 방식의 부분만 구현해보겠다.
라즈베리파이에서 돌릴 수 있게 만드는 게 최종 목표인 만큼
처음부터 크로스컴파일을 증명하면서 진행하겠다.
그럼, 누군가에겐 도움이 되는 길이길 바라며
시작!!! 파이팅!!
ps. 필자는 윈도우 환경에서 라즈베리로 크로스 컴파일을 진행한다.
1. 기초 시리얼
2. 파일 열기 및 저장
3. navigation을 통한 화면 전환 순으로 진행하겠다.
1. 기초 시리얼
정적인 시리얼 포트와 기본적인 송수신을 해보겠다.

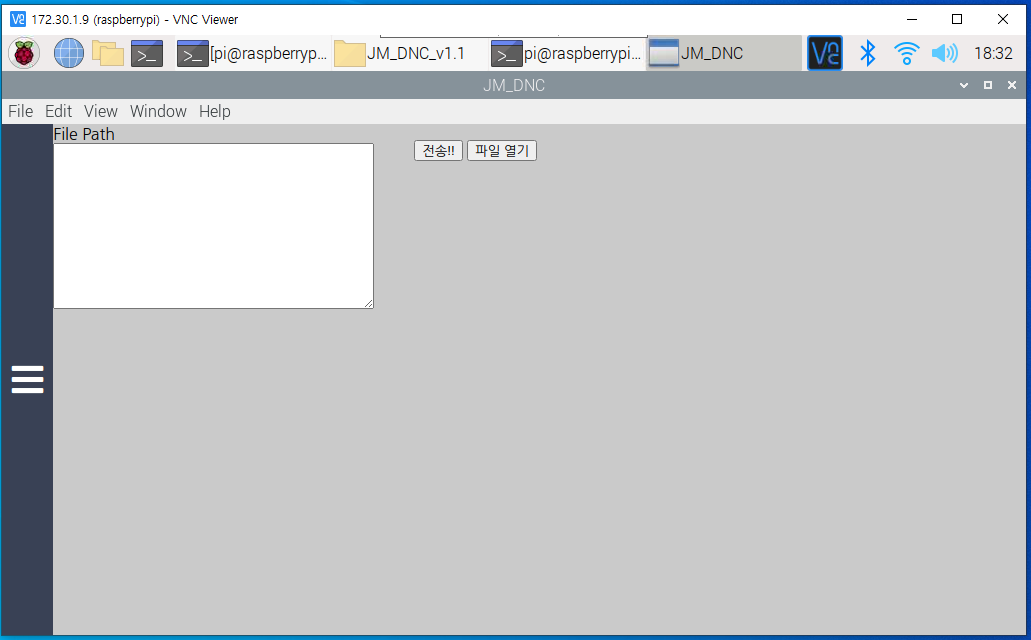
앞의 1,2,3을 수행하기 위해 미리 화면을 구성했다.
해당 html은 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JM_DNC</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="path">File Path</div>
<textarea id="text" cols="50" rows="10"></textarea>
<section id="Btn">
<button id="sendBtn">전송!!</button>
<button id="fileOpen">파일 열기</button>
</section>
</body>
<script src="./renderer.js"></script>
</html>그렇다면 serialport를 연결해주고 read, write를 해보자.
해당 기능은 renderer.js에서 구현하겠다.
// renderer.js
const serialport = require('serialport');
const text = document.getElementById('text');
const sendBtn = document.getElementById('sendBtn');
// 포트 지정
const port = new serialport('/dev/ttyUSB0', {
baudRate: 19200,
dataBits: 8,
stopBits: 1,
parity: 'none',
});
// read, write
port.on('open', function() { // 포트 open 상태일때,
//read
port.on('data', function(data) {
text.append(data);
})
//write
sendBtn.addEventListener('click', () => {
port.write(text.value);
});
});이제 해당 기능을 가지고 앞의 챕터에서 했던 크로스 컴파일을 통해
라즈베리파이에서 최소 기능을 실행해보자.

크로스 컴파일은 잘 실행됐으니 이제 시리얼 포트로 read, write를 해보자.


정상적으로 시리얼 read, write가 진행됐다!!!
2. 파일 열기 및 저장
여기서부터는 조금 복잡하다.
보안상의 이유로 ipc 통신을 통해 main.js와 renderer.js이 통신하고
index.html과 상호작용이 필요한 부분은 renderer.js에서,
백엔드와 상호작용이 필요한 부분은 main.js에서 처리해 줄 것이다.
// main.js 하단에 추가
// fileOpen
ipcMain.handle('fileOpen', async (event) => {
const { filePaths } = await dialog.showOpenDialog({
properties: ["openFile"],
});
const path = filePaths[0];
const contents = fs.readFileSync(path, 'utf-8');
mainWindow.webContents.send('fileOpenCode', {path, contents});
});// renderer.js 하단에 추가
// fileOpen
fileOpen.addEventListener('click', () => {
ipcRenderer.invoke('fileOpen');
})
ipcRenderer.on('fileOpenCode', (event, {path, contents}) => {
pathtext.innerText = path;
text.value = contents;
});해당 코드로 수정 후 크로스 컴파일을 완료하면
라즈베리파이에서 파일 열기 버튼을 눌렸을 때 이렇게 된다!!!

파일을 열게 되면,

이런 식으로 잘 바뀌게 되고, 시리얼 전송도 잘 된다.
3. navigation을 통한 화면 전환
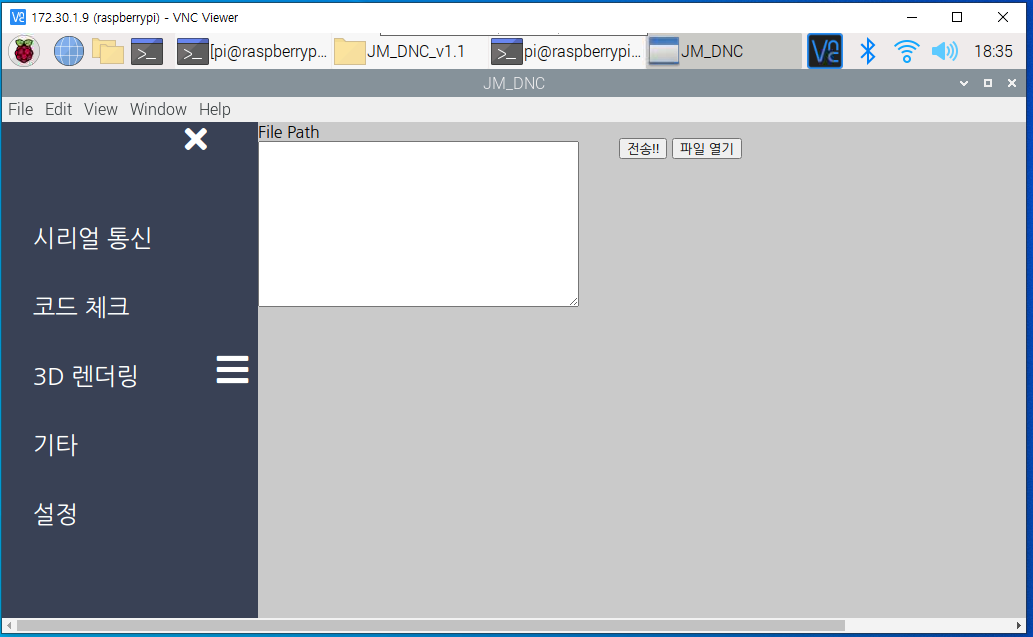
이제 좌측에 자연스러운 navigation bar를 만들기 위해서
hamburger menu를 통해 navigation을 만들고
클릭 시 화면 전환이 이루어지는 것 까지 해보겠다.
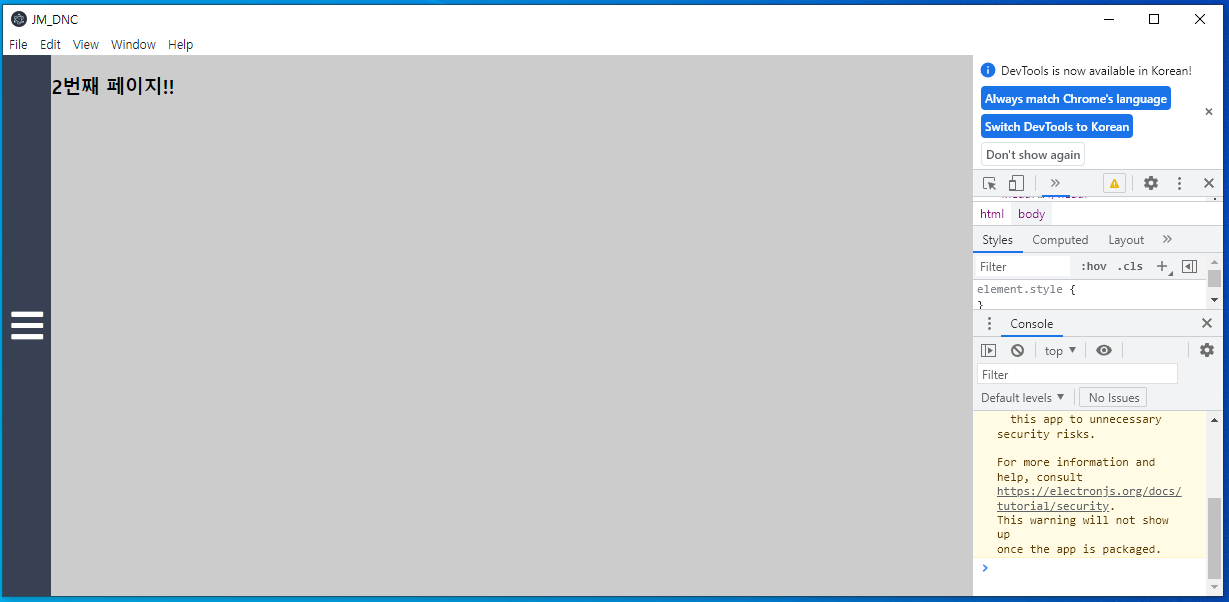
우선 윈도우에서 필요한 페이지 생성을 하고!



코드 체크 부분을 클릭하면 2번째 페이지로 넘어가게 된다.
이제 크로스 컴파일을 통해 라즈베리에서 작동을 확인해보자



잘 된다!!!
이제 UI 개선 작업과 추가 기능 개발을 하면 DNC_v1은 개발이 완료될 것 같다.
생각보다 까다로운 작업 일 것 같지만 그래도 파이팅!!!
'Study & Project ✏️ > electron 🐣' 카테고리의 다른 글
| [라즈베리파이 크로스컴파일] electron Node.js serialport 첫 번째 시련 해결! (0) | 2022.01.26 |
|---|---|
| [라즈베리파이 크로스컴파일] electron 앱 개발중 Node.js serialport에서 첫 번째 시련 (0) | 2022.01.20 |
| [라즈베리파이 크로스컴파일] 6. electron-builder를 통한 윈도우 -> 라즈베리파이 크로스컴파일 하기 (0) | 2022.01.17 |
| [라즈베리파이 크로스컴파일] 5. electron serialport 예제 (2) | 2022.01.07 |
| [라즈베리파이 크로스컴파일] 4. electron desktop file 예제 (0) | 2022.01.05 |