저번 시간에는 Main Process를 공부했다면,
이번 시간에는 Renderer Process에 관해서 공부해보겠다.
Electron앱은 열려있는 윈도우에서 각각의 분리된 Renderer Process를 만들어낸다.
간단하게 설명하자면
HTML: Renderer Process의 진입 포인트,
CSS: UI의 스타일링을 더해주는 것,
<script>: 실행가능한 자바스크립트 코드를 더해주는 것.
이 말의 뜻은 Renderer는 require라는 API 또는 Node.js의 API로의 직접적인 접근을 하지 않는다는 것이다.
렌더러에 NPM모듈을 직접 포함시키기 위해서는, 웹에서 사용하는 동일한 번들러 툴체인(webpack, parcel)을 사용해야만 한다. 웹은 무지성이기에 무슨 말인지 모르겠다.
Renderer Process는 개발의 편의성을 위해 풀 Node.js 환경에서 생성될 수 있다.
하지만 보안상의 이유로 이것은 사용하지 않는다.
그러므로, 일렉트론의 content scripts에서 import 하는 직접적인 방법은 없다고 한다.
Preload 스크립트에 포함된 실행가능한 Renderer Process는 웹 콘텐츠가 로딩되기 전에 실행된다.
이 스크립트는 Renderer context내에서 실행되지만 Node.js API에 접근할 수 있는 더 많은 권한이 부여된다.
preload script는 BrowserWindow 생성자의 webPreferences옵션에 추가할 수 있다.
//main.js
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({
webPreferences: {
preload: 'path/to/preload.js'
}
})왜 이렇게 하냐면 Preload script가 글로벌 window 인터페이스를 공유하기 때문에
Renderer 및 Node.js API에 액세스할 수 있으며,
전역 window의 API들을 노출시켜서 너의 웹 컨텐츠들을 사용할 수 있다.
Preload script가 연결된 Renderer와 전역 window를 공유하지만,ContextIsolation가 default이므로 Preload script의 window의 어떤 변수도 바로 사용하지 못한다.
//preload.js
window.myAPI = {
desktop: true
}//renderer.js
console.log(window.myAPI)
// => undefinedContextIsolation의 의미는, 권한 있는 API가 웹 컨텐츠로 유출되는 것을 막기 위해
Preload script가 Renderer의 메인월드에서 고립되어 있음을 의미한다.
대신에 contextBridge 모듈을 사용하여 이 작업을 안전하게 사용해야 한다.
//preload.js
const { contextBridge } = require('electron')
contextBridge.exposeInMainWorld('myAPI', {
desktop: true
})//renderer.js
console.log(window.myAPI)
// => { desktop: true }이 기능은 두가지 메인 목적에 매우 유용하다.
1. IpcRenderer 도우미를 Renderer에 노출시켜서, Renderer -> IPC -> main process task 가 가능하게 된다.
2. 원격 URL를 호스팅 하는 기존의 웹 앱을 감싸는 Electron을 개발한다면,
웹 클라이언트에서 테스크톱 전용 로직을 사용할 수 있게
Renderer의 전역 window에 사용자 지정 속성을 추가할 수 있다.
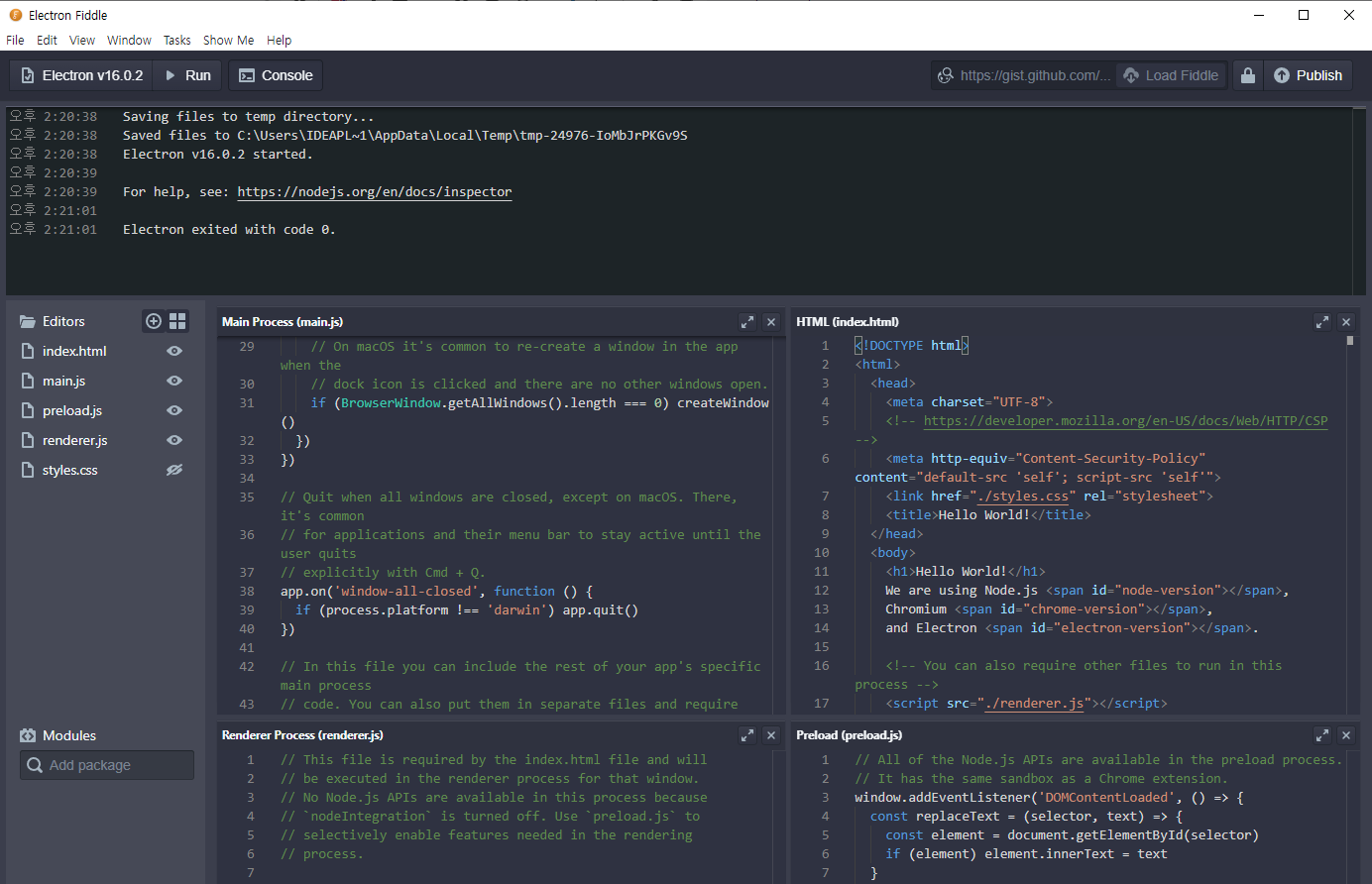
https://www.electronjs.org/fiddle
Electron Fiddle | Electron
The easiest way to get started with Electron
www.electronjs.org
Electron Fiddle을 통해 간단한 예제 앱을 테스트해보고 API들을 자동으로 다운로드해줘서 개발하기 편하다고 한다.
디스코드나 여러 피드백을 할 때 Fiddle을 통해 git을 사용하거나 코드를 업로드해서 소통한다고 하니 다운해봤다.

vscode로 개발했었는데 이것도 사용해보고 장단점을 비교해봐야겠다.
ipc와 npm module을 사용해서 이제 연습 프로젝트들을 시작할 수 있는 포인트에 도달한 것 같다.
앞서 세웠던 프로젝트 목표도 달성하고 Electron공부를 하면서 프로그래밍도 늘었으면 좋겠다.
QT5의 Signal/Slot이나 winform의 MVVM과 유사한 점이 있는 것 같다.
내가 이해한 Electron프로세스는
html (준비)->
preload.js의 contextBridge(권한 부여) ->
renderer.js의 addEventListener(html 접근) ->
main.js에서 메인 프로세스 사용
이게 맞는건지.... 물어볼 곳도 없고 직접 부딪혀가며 배우는 수밖에 없을 것 같다.
다음 예제인 darkmode를 해보면서 혼자 코드를 짜보고 이해해봐야겠다.
'Study & Project ✏️ > electron 🐣' 카테고리의 다른 글
| [라즈베리파이 크로스컴파일] 3. electron keyboard shortcuts 예제 (0) | 2022.01.05 |
|---|---|
| [라즈베리파이 크로스컴파일] 2. electron darkmode 예제 (0) | 2022.01.03 |
| [라즈베리파이 크로스컴파일] 라즈베리파이에 node.js 설치하기 (0) | 2021.12.28 |
| [라즈베리파이 크로스컴파일] electron process model 공부! (0) | 2021.12.28 |
| [라즈베리파이 크로스컴파일] 1. electron 시작 (0) | 2021.12.27 |