나도 프로그래밍 초보고, electron이라는 황무지에 뛰어들었기 때문에
너무 많은 기대를 하지 않고 보는 걸 추천한다....
기본적으로 node.js를 깔고
node -v
npm -v

음 잘 깔렸군 확인을 했다.
출처. https://www.electronjs.org/docs/latest/tutorial/quick-start
Quick Start | Electron
This guide will step you through the process of creating a barebones Hello World app in Electron, similar to electron/electron-quick-start.
www.electronjs.org
언제나 공식 홈페이지의 Quick Start를 참고하는 게 좋은 것 같다.
Flutter를 공부할 때도 이게 제일 정확했다.
나는 test-app으로 이름을 정했기에
cmd에서 해당 위치로 이동 후,
시작!
1. mkdir test-app && cd test-app
2. npm init
의미?
1. 폴더 생성 && 해당 위치로 이동
2. npm config를 생성해준다.
이후에 name, version, description...등 나오는데
main: main.js로 해준다.
그리고!!!
author를 아무것도 지정 안하면 나중에 forge 할 때 오류가 나기 때문에
꼭 지정해 줘야 한다.
그럼
{
"name": "test-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "CJM",
"license": "MIT"
}대충 요런식이 된다.
다 왔다.
이제 electron 패키지를 앱에 추가해준다.
npm install --save-dev electron
그리고 실행하기 위해서 package.json에 들어가서 scripts를 수정해주면 된다.
{
"scripts": {
"start": "electron ."
}
}이렇게.
폴더 구조는
test-app l--- index.html
l--- main.js
l--- preload.js
l--- package.json
이렇게 되어 있다.
각각의 코드는
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
</head>
<body>
<h1>Hello World!</h1>
<p>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
<!-- <script src="./rederer.js"></script> -->
</p>
</body>
</html>//main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
win.webContents.openDevTools()
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})//preload.js
// All of the Node.js APIs are available in the preload process.
// It has the same sandbox as a Chrome extension.
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})이렇게 되어있다.
1. main.js에서 앱의 상태를 체크한다.
2. main.js -> index.html를 이용해 프론트 엔드를 구성한다.
3. preload.js를 이용해 index.html를 동적으로? 이벤트를 받는다.
터미널에서
npm start
하면 화면이 나온다~~
삽질
JS초보인 나에게 preload.js에서 replaceText를 할 때,
${type}-version을 감싸는 표시가 ' 작은 따옴표인 줄 알았다.
근데 그게 아닌 ` grave accent, backtick이라고 불리는 1번 옆에 있는 녀석이었다.
앱 배포
npm install --save-dev @electron-forge/cli
npm electron-forge import
npm run make
차례대로 오류 없이 실행되길 바란다.
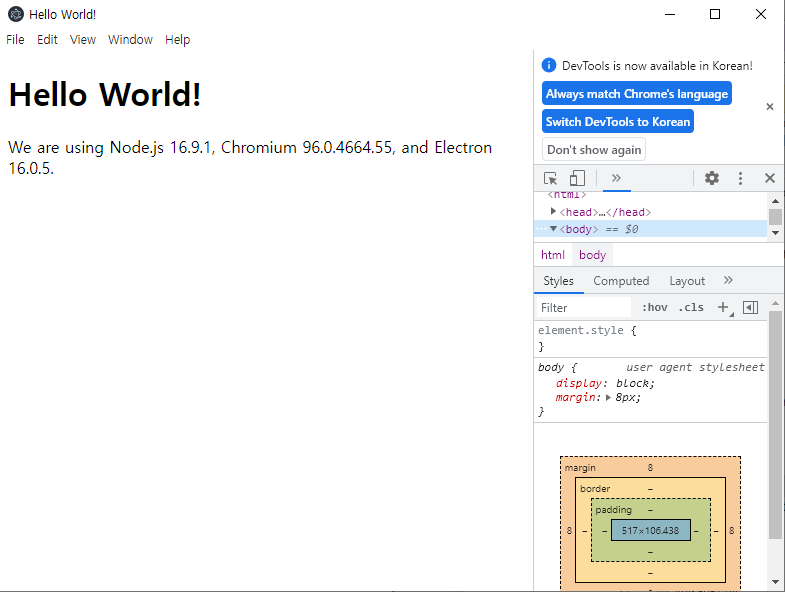
그렇다면 쨔란~
Hello World 성공이다!
후기 및 목표
1. npm 에서 serialport 라이브러리를 가져와서 사용해 보기
2. 크로스플랫폼 배포를 통해 라즈베리파이에서 구동해 보기
3. DNC 화면 구성에 사용될 html, css 요소들 정리하기
4. node.js의 ipcMain이라는 비동기적 프로세서를 이용한 데이터 처리 공부하기
생각보다 강력하고 쉽지만 어려운? 그런 목표같다는 느낌이 든다.
하지만 꾸준히 하면 안 될게 없지
'Study & Project ✏️ > electron 🐣' 카테고리의 다른 글
| [라즈베리파이 크로스컴파일] 3. electron keyboard shortcuts 예제 (0) | 2022.01.05 |
|---|---|
| [라즈베리파이 크로스컴파일] 2. electron darkmode 예제 (0) | 2022.01.03 |
| [라즈베리파이 크로스컴파일] electron process model 공부2! (0) | 2022.01.03 |
| [라즈베리파이 크로스컴파일] 라즈베리파이에 node.js 설치하기 (0) | 2021.12.28 |
| [라즈베리파이 크로스컴파일] electron process model 공부! (0) | 2021.12.28 |