반응형
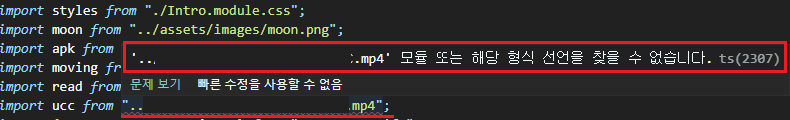
리액트에서 mp4를 실행하려고 하시는 분들이 계실 텐데요. 타입스크립트를 사용하게 되면서 mp4 모듈을 찾을 수 없다는 오류를 만나게 되셨을 겁니다. 아래 글에서 해당 오류를 알아보겠습니다.
글의 순서는 아래와 같이 진행하겠습니다.
1. 오류의 이유
2. 해결방법
3. 오류가 지속된다면?
4. 마무리 말
1. 오류의 이유
보통 해당 오류의 경우에는 webpack을 사용하는 경우와 사용하지 않는 경우로 나뉩니다.
1. webpack을 사용하지 않는 경우는 타입스크립트에서 mp4의 타입이 선언되어 있지 않은 경우 오류가 나타납니다.
2. webpack을 사용하는 경우에는 file-loader가 설치되어 있지 않아서 그렇습니다.

2. 해당 오류의 경우 해결방법
해당 오류의 경우 해결방법은 아래와 같습니다.
1. webpack을 사용하지 않는 경우 타입선언을 진행해주면 된다.
1-1. 필자의 경우엔 src 하위에 react-app-env.d.ts 파일에 선언했다.
// react-app-env.d.ts
declare module '*.mp4' {
const src: string;
export default src;
}해당 파일을 선언하여 mp4파일에 대한 타입을 선언해주면 정상적으로 사용할 수 있다.
2. webpack을 사용하는 경우 file-loader를 설치 후 다음 해결방법을 실행한다.
// Install file-loader
npm install file-loader
// webpack.config.js
use: [
{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'images/',
},
},
],
},
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],다음 스크립트를 추가하면 ts-loader를 이용하여 mp4파일을 정상적으로 사용할 수 있다.
반응형
3. 오류가 지속된다면?
위의 해결방법을 사용한다면 대부분의 오류가 해결이 되겠지만, 만약 오류가 해결되지 않는다면 아래 두 가지 방법을 체크해 보길 바란다.
1. 파일이 해당 폴더에 정말로 존재하고 있는지.
2. 파일에 해당하는 경로가 확실한지.
4. 마무리 말
기존에 React.js를 사용하면서 타입스크립트를 적용하는 분들이 많이 겪을 문제인데 이 오류에 대해 글이 별로 없어서 적어보았다.
타입스크립트는 d.ts를 통해 사소한 것도 타입을 지정해줘야 하는게 까다로운 부분도 있지만, 유지보수 면에서는 뛰어나기 때문에 해당 오류들을 직접 겪어보면 추후에 업무에서 빠르게 해결할 수 있을 것이다.
해당 오류를 겪으면서 답답하셨을 모든 코더분들께서 이 글을 보고 빠르게 오류를 잡으셨으면 좋겠습니다.
제 글을 보시는 분들 중 저의 해결방법으로 오류가 잘 해결되셨다면 댓글 부탁드리겠습니다.
오늘도 행복하고 좋은 하루 되시기를 바라겠습니다❤