오늘 해볼 것은
리액트 프로젝트에 firebase를 추가해서
웹 앱 구동을 해보는 것이다.
우선 새로 만든 프로젝트로 이동 후
새로운 프로젝트 생성은 이렇게 하면 된다.(내 프로젝트 명은 기사님!!)
npx create-react-app gisanim먼저 firebase cli설치를 해놓으려고 한다.
아래 명령어로 설치를 하면 된다.
cd gisanim //이동
npm install -g firebase-tools설치가 완료되면 package.json에 해당 라이브러리들이 추가된 걸 확인할 수 있다

그렇다면 이제 Firebase로 가서 로그인 후 새로운 프로젝트를 만들어주자

좌측의 시작하기를 누르면 이런 페이지가 나오는데,
프로젝트 만들기를 눌러서 연결시킬 프로젝트를 만들어주자

블로그를 쓰면서 구글 애널리틱스를 사용했는데 Firebase도 지원해준다고 하니 해봤다
프로젝트 생성이 완료되면 좌측의 빌드를 눌러서 호이스팅을 클릭한 후 시작하기를 누르면 된다.

그럼 우리가 앞에 설치했던 Firebase CLI 설치 명령어가 뜨고,
나중에 로그인 기능을 위해서 SDK도 추가해줬다.

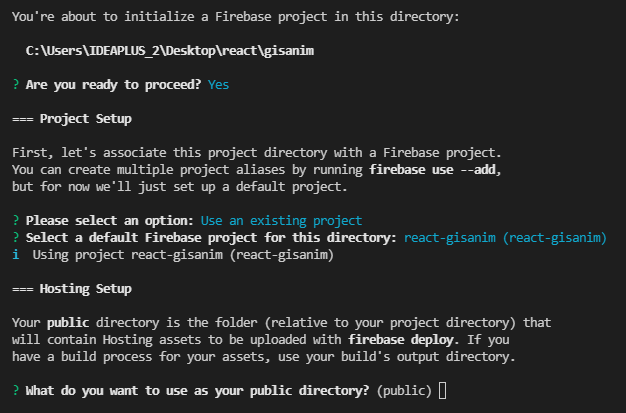
다음으로는 프로젝트의 루트 디렉토리에서 순서대로 입력해줬다.
firebase login
firebase init hosting
아까 만들어줬던 프로젝트를 선택하고

리액트에서는 기본적으로 build라는 폴더에 자원들이 넣어지므로 build를 입력해서 바꿔주라고 하는데,
npm run build를 하게 되면
build라는 폴더가 생기고, 그 폴더 안에 build 된 프로젝트가 생성된다.
그 build프로젝트의 index.html을 이용하겠다는 것이기 때문에
나중에 yarn build를 하지 않으면 업데이팅이 되지 않는다.
나처럼 혹시 public이나 다른 임의의 폴더를 지정했을 경우에는
firebase.json의 public부분을 build로 바꾸면 된다

추가 선택사항인 리액트의 싱글 페이지 앱을 선택했고,
github은 연결하지 않았다.

마지막 Overwrite는 사용하지 않았다.
모든 작업을 완료하고, 터미널에서
yarn이나 npm 둘 중 하나를 실행하고 deploy를 하면!!
yarn build or npm run build
firebase deploy를 입력해서 제대로 호이스팅이 됐는지 확인하면!!!!
(URL은 https://프로젝트명.web.app)

build파일 안의 index.html이 떠버렸다... 야호!
https://react-gisanim.web.app/
이제 id와 password를 입력하는 부분을 만들어주고,
내가 지정한 id와 password가
아니라면 Guest Page,
맞다면 해당 페이지로 라우팅 해주는 걸 구현해야겠다.
'Study & Project ✏️ > React 🐣' 카테고리의 다른 글
| [React + Firebase] 새로운 프로젝트 구상 (0) | 2022.02.26 |
|---|